Master pages are a great addition to the ASP.NET 2.0 feature set. Master pages help us build consistent and maintainable user interfaces. Master pages, however, are not without their quirks. Sometimes master page behavior is surprising, and indeed the very name master page can be a bit misleading. In this article, we are going to examine some of the common problems developers run into when using master pages, and demonstrate some practical advice for making effective use of master pages. For an introduction to master pages, see "Master Pages In ASP.NET 2.0".
To make use of master pages, we first need to understand how master pages work. Many of the tips and traps covered later in this article revolve around understanding the magic behind master pages. Let’s dig into these implementation details first.
For Internal Use Only
When a web request arrives for an ASP.NET web form using a master page, the content page (.aspx) and master page (.master) merge their content together to produce a single page. Let’s say we are using the following, simple master page.
<%@ Master Language="VB" %>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Untitled Pagetitle>
head>
<body>
<form id="form1" runat="server">
<div>
<asp:ContentPlaceHolder ID="ContentPlaceHolder1" runat="server">
asp:ContentPlaceHolder>
div>
form>
body>
html>The master page contains some common elements, like a head tag. The most important server-side controls are the form tag (form1) and the ContentPlaceHolder (ContentPlaceHolder1). Let’s also write a simple web form to use our master page.
<%@ Page Language="C#" MasterPageFile="~/Master1.master"
AutoEventWireup="true" Title="Untitled Page" %>
<asp:Content ID="Content1" Runat="Server"
ContentPlaceHolderID="ContentPlaceHolder1" >
<asp:Label ID="Label1" runat="server" Text="Hello, World"/>
asp:Content>
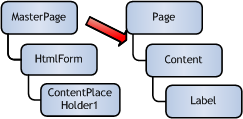
The web form contains a single Content control, which in turn is the proud parent of a Label. We can visualize what the object hierarchies would look like at runtime with the following diagram.

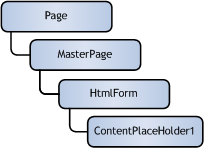
At this point, the page and master page are two separate objects, each with their own children. When it comes time for the master page to do its job, the master page replaces the page’s children with itself.

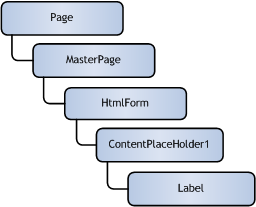
The master page’s next step is to look for Content controls in the controls formerly associated with the page. When the master page finds a Content control that matches a ContentPlaceHolder, it moves the controls into the matching ContentPlaceHolder. In our simple setup, the master page will find a match for ContentPlaceHolder1, and copy over the Label.

All of this work occurs after the content page’s PreInit event, but before the content page’s Init event. During this brief slice of time, the master page is deserving of its name. The master page is in control - giving orders and rearranging controls. However, by the time the Init event fires the master page becomes just another child control inside the page. In fact, the MasterPage class derives from the UserControl class. I’ve found it useful to only think of master pages as masters during design time. When the application is executing, it’s better to think of the master page as just another child control.
The Pre_Init event we just mentioned is a key event to examine if we want to change the master page file programmatically. This is the next topic for discussion.
Handling the PreInit Event
We can use the @ Page directive and the web.config to specify master page files for our web forms, but sometimes we want to set the master page programatically. A page’s MasterPageFile property sets the master page for the content page to use. If we try to set this property from the Load event, we will create an exception. In other words, the following code…
protected void Page_Load(object sender, EventArgs e)
{
MasterPageFile = "~/foo";
}… creates the following exception.
The 'MasterPageFile' property can only be set in or before the 'Page_PreInit' event.
This exception makes sense, because we know the master page has to rearrange the page’s control hierarchy before the Init event fires. The simple solution is to just use the PreInit event, but we probably don’t want to write the PreInit event handler over and over for each web form in our application. Chances are good the PreInit event handler will need to look up the master page name from a database, or a cookie, or from some user preference settings. We don’t want to duplicate this code in every webform. A better idea is to create a base class in a class library project, or in the App_Code directory. (For a Visual Basic version of the code snippets in this section, see this post).
using System;
using System.Web.UI;
public class BasePage : Page
{
public BasePage()
{
this.PreInit += new EventHandler(BasePage_PreInit);
}
void BasePage_PreInit(object sender, EventArgs e)
{
MasterPageFile = "~/Master1.master";
}
}To use this base class, we need to change our code-beside file classes to inherit from BaseClass instead of System.Web.UI.Page. For web forms with inline code, we just need to change the Inherits attribute of the @ Page directive.
<%@ Page Language="C#" MasterPageFile="~/Master1.master"
AutoEventWireup="true" Title="Untitled Page"
Inherits="BasePage" %>The inheritance approach is flexible. If a specific page doesn’t want it’s master page set, it can choose not to derive from BasePage. This is useful if different areas of an application use different master pages. However, there may be times when we want an application to enforce a specific master page. It could be the same type of scenario (we pull the master page name from a database), but we don’t want to depend on developers to derive from a specific base class (imagine a third party uploading content pages). In this scenario we can factor the PreInit code out of the base class and into an HttpModule.
HttpModules sit in the ASP.NET processing pipeline and can listen for events during the processing lifecycle. Modules are good solutions when the behavior you want to achieve is orthogonal to the page processing. For instance, authentication, authorization, session state, and profiles are all implemented as HttpModules by the ASP.NET runtime. You can plug-in and remove these modules to add or discard their functionality. Here is a module to set the MasterPageFile property on every Page object.
using System;
using System.Web;
using System.Web.UI;
public class MasterPageModule : IHttpModule
{
public void Init(HttpApplication context)
{
context.PreRequestHandlerExecute += new EventHandler(context_PreRequestHandlerExecute);
}
void context_PreRequestHandlerExecute(object sender, EventArgs e)
{
Page page = HttpContext.Current.CurrentHandler as Page;
if (page != null)
{
page.PreInit +=new EventHandler(page_PreInit);
}
}
void page_PreInit(object sender, EventArgs e)
{
Page page = sender as Page;
if (page != null)
{
page.MasterPageFile = "~/Master1.master";
}
}
public void Dispose()
{
}
}When the module initializes, it hooks the PreRequestHandlerExecute event. The PreRequestHandlerExecute fires just before ASP.NET begins to execute a page. During the event handler, we first check to see if ASP.NET is going to execute a Page handler (this event will also fire for .asmx and .ashx files, which don’t have a MasterPageFile property). We hook the page’s PreInit event. During the PreInit event handler we set the MasterPageFile property. Again, the event handler might look up the filename from the database, or a cookie, or a session object, which is useful when you give a user different layouts to choose from.
To use the module, we just need to add an entry to the application’s web.config.
<httpModules>
<add name="MyMasterPageModule" type="MasterPageModule"/>
httpModules>Abstract Interaction
Now it’s time to have the master page and content page interact. There are different approaches we can take to achieve interaction, but the best approaches are the ones that use the master page for what it is: a user control. First, let’s look at how the content page can interact with the master page.
Content Page to Master Page Interaction
Let’s imagine we want all of the pages in our application to have some text in a footer area. This seems like the perfect job for a master page, so we will add a label control to our master.
<form id="form1" runat="server">
<div>
<asp:contentplaceholder id="ContentPlaceHolder1" runat="server">
asp:contentplaceholder>
div>
<asp:Label runat="server" ID="FooterLabel"
Text="Default footer text" />
form>The catch is, some content pages need to override the default footer text. Here is one approach we can use from page’s Page_Load event handler.
Protected Sub Page_Load(ByVal sender As Object, _
ByVal e As EventArgs)
Dim footer As Label = Master.FindControl("FooterLabel")
If Not footer Is Nothing Then
footer.Text = "Custom footer text!!"
End If
End SubUse the above approach with extreme caution. FindControl is fragile, and will return null if someone renames FooterLabel, or removes the control entirely. This problem can't be discovered until runtime. FindControl also has some additional difficulties when INamingContainers are involved - we will discuss this topic later.
A better approach is to establish a formal relationship between the master page and content page, and take advantage of strong typing. Instead of the content page poking around inside the master page, let’s have the master page expose the footer text as a property. We can add the following code to our master page.
Public Property FooterText() As String
Get
Return FooterLabel.Text
End Get
Set(ByVal value As String)
FooterLabel.Text = value
End Set
End PropertyThe best way to use this property is to place a @ MasterType directive in our content page. When the ASP.NET compiler sees the @ MasterType directive, it creates a strongly typed Master property in our Page derived class.
<%@ Page Language="VB" MasterPageFile="~/Master1.master"
AutoEventWireup="true" %>
<%@ MasterType VirtualPath="~/Master1.master" %>
<script runat="server">
Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs)
Master.FooterText = "Custom footer text"
End Sub
script>This code is a cleaner and doesn’t depend on the magic string “FooterLabel”. If anyone ever removes the control from the master page, or renames the control, we will have compilation errors instead of runtime problems.
What if we have 2 different master pages in the application? In this scenario, we have a problem, because the VirtualPath attribute supports only a single master page. We’ve tightly coupled our page to a specific master. If we assign a MasterPageFile that does not match the MasterType, the runtime will throw an exception.
Unable to cast object of type 'ASP.master2_master' to type 'ASP.master1_master'.
Fortunately, the @ MasterType directive doesn’t require us to use a VirtualPath, we can also specify a type name. Once again we will turn to inheritance to solve this problem. If all the content pages expect their master pages to have footer text, then let’s define a base class for the master pages to inherit.
We can take one of two approaches with the base class. One approach is to use an abstract (MustInherit) base class:
using System.Web.UI;
public abstract class BaseMasterPage : MasterPage
{
public abstract string FooterText
{
get;
set;
}
}Our master pages must inherit from this base class and override the FooterText property.
<%@ Master Language="VB" Inherits="BaseMasterPage" %>
<script runat="server">
Public Overrides Property FooterText() As String
Get
Return FooterLabel.Text
End Get
Set(ByVal value As String)
FooterLabel.Text = value
End Set
End Property
script>Now our page can use any master page that inherits from BaseMasterPage. All we need is an @ MasterType directive set to the base class. Instead of using a VirtualPath attribute, we use a TypeName attribute and specify the name of the base class.
<%@ Page Language="VB" MasterPageFile="~/Master1.master"
AutoEventWireup="true" %>
<%@ MasterType TypeName="BaseMasterPage" %>
<script runat="server">
Protected Sub Page_Load(ByVal sender As Object, _
ByVal e As EventArgs)
Master.FooterText = "Use the base class..."
End Sub
script>The second approach is to use a concrete base class. This approach is possible only if we are sure every master page will have a label with an ID of “FooterLabel”.
using System.Web.UI;
using System.Web.UI.WebControls;
public class BaseMasterPage : MasterPage
{
protected Label FooterLabel;
public string FooterText
{
get
{
return FooterLabel.Text;
}
set
{
FooterLabel.Text = value;
}
}
}With the above approach we can remove code from our master page – we don’t need to define the FooterText property. If we are using code-beside files instead of inline script, we need to use CodeFileBaseClass=”BaseMasterPage” in the @ Master directive to ensure ASP.NET can wire up the base class’s Label field with the Label control.
Master Page To Content Page Interaction
Here is a case where the master part of the master page name can be misleading. The master page sounds like a good place to put logic and code that will tell the page how to do something. After all, a master page is the master, right? We now know that the master page is just another child control. Ideally, the master page will remain passive. Instead of telling it’s parent page what to do, the master page should tell a page when something interesting happenes, and let the page decide what to do.
Let’s pretend every page in our application displays a report, and every page needs a button for users to click and email the report. Putting a Button and a TextBox inside the master page seems like a reasonable choice.
<asp:TextBox runat="server" id="EmailAddressBox" />
<asp:Button runat="server" ID="SendEmailButton"
OnClick="SendEmailButton_Click" />What happens when the user clicks the button? We can choose from the following options:
- Handle the Click event in the master page, and have the master page email the report.
- Expose the Button and TextBox as public properties of the master page, and let the content page subscribe to the click event (and email the report).
- Define a custom SendEmail event, and let each page subscribe to the event.
The first approach can be ugly because the master page will need to call methods and properties on the page. Master pages are about layout, we don’t want to clutter them with knowledge of reports and specific pages.
The second approach is workable, but it tightly couples the page to the master. We might change the UI one day and use a DropDownList and a Menu control instead of a TextBox and Button, in which case we’ll end up changing all of our pages.
The third approach decouples the master page and content page nicely. The page won’t need to know what controls are on the master page, and the master page doesn’t have to know anything about reports, or the content page itself. We could start by defining the event in a class library, or in a class file in App_Code.
using System;
public class SendEmailEventArgs : EventArgs
{
public SendEmailEventArgs(string toAddress)
{
_toAddress = toAddress;
}
private string _toAddress;
public string ToAddress
{
get { return _toAddress; }
set { _toAddress = value; }
}
}
public delegate void SendEmailEventHandler(
object sender, SendEmailEventArgs e);We can raise this event from a master page base class (if we have one), or from the master page itself. In this example, we will raise the event directly from the master page.
<%@ Master Language="VB" %>
<script runat="server">
Public Event SendEmail As SendEmailEventHandler
Protected Sub SendEmailButton_Click(ByVal sender As Object, _
ByVal e As System.EventArgs)
Dim eventArgs As New SendEmailEventArgs(EmailAddressBox.Text)
RaiseEvent SendEmail(Me, eventArgs)
End Sub
script>
We'll need to add some validation logic to the master page, but at this point all we need is to handle the event in our page. We could also handle the event from a base page class, if we don’t want to duplicate this code for every page.
<%@ Page Language="VB" MasterPageFile="~/Master1.master"
AutoEventWireup="true" %>
<%@ MasterType VirtualPath="~/Master1.master" %>
<script runat="server">
Protected Sub Page_Init(ByVal sender As Object, ByVal e As System.EventArgs)
AddHandler Master.SendEmail, AddressOf EmailReport
End Sub
Protected Sub EmailReport(ByVal sender As Object, ByVal e As SendEmailEventArgs)
Dim address As String = e.ToAddress
' do work
End Sub
script>Master Pages and Cross Page Postbacks
Another common scenario for master pages is to use a cross page post back. This is when a control on the master page POSTs to a second web form. For more information on cross page post backs, see “Design Considerations for Cross page Post Backs in ASP.NET 2.0”. Let’s add search functionality to our site by adding a TextBox and Button to the master page.
<asp:TextBox runat="server" id="QueryBox" />
<asp:Button runat="server" ID="SearchButton"
PostBackUrl="~/SearchResults.aspx" />When the user click the search button, the web request will ultimately arrive at the SearchResults.aspx. How will SearchResults.aspx find the text the user wants to search for? We could use the PreviousPage.Master property and FindControl to locate the QueryBox TextBox by its ID, but we’ve already discussed some reasons to avoid FindControl when possible.
What about the exposing the text as a property? It sounds easy, but...
In ASP.NET 2.0, each master page and web form can compile into a separate assembly. Unless we establish a reference between two assemblies, the types inside each assembly cannot see one another. The @ MasterType directive with a VirtualPath attribute ensures the web form’s assembly will reference the master page assembly. If our SearchResults.aspx page uses the same @ MasterType directive as the POSTing web form, it will be able to see the master page type, and life is simple.
Let’s assume our SearchResults.aspx page does not use a master page, and we don’t want to use FindControl. Inheritance is once again a solution to this problem. We will need a base class (or an interface) defined in App_Code or a class library (all web form and master page assemblies reference the App_Code assembly). Here is a base class solution.
public class BaseMasterPage : MasterPage
{
protected Label PageFooter;
protected TextBox QueryBox;
public string QueryText
{
get { return QueryBox.Text; }
}
// ...SearchResults.aspx will assume the PreviousPage.Master property references a type derived from BaseMasterPage.
Protected Sub Page_Load(ByVal sender As Object, _
ByVal e As EventArgs)
If Not PreviousPage Is Nothing AndAlso _
Not PreviousPage.Master Is Nothing Then
Dim master As BaseMasterPage
master = DirectCast(PreviousPage.Master, BaseMasterPage)
Dim searchTerm As String
searchTerm = master.QueryText
' do search
End IfWhile the above approach works pretty, well, you might consider going a step further. Define an interface with a QueryText property and derive a base page (not master page) class from the interface. The base page class can go to the trouble of getting the text from the master page. Now, SearchResults.aspx doesn’t have to worry about master pages at all. It can use a cast to get a reference to the interface from the PreviousPage reference, and then ask the interface for the QueryText. Any type of page can then post to SearchResults, even those without a master page.
A Curious Turn of Events
Another master page twist that catches developers off guard is the order of the page lifecycle events. Let’s say we write the following code in our web form:
Protected Sub Page_Load(ByVal sender As Object, _
ByVal e As System.EventArgs)
Response.Write("Hello from Page_Load in default.aspx
")
End Sub.. and the following code in our master page:
Protected Sub Page_Load(ByVal sender As Object, _
ByVal e As System.EventArgs)
Response.Write("Hello from Page_Load in Master1.master
")
End SubPop quiz: which Response.Write will appear in the output first?
Hint: most ASP.NET events are raised starting at the top of the control tree and working downward.
In this case, “Hello from Page_Load in default.aspx” will appear before “Hello from Page_Load in Master1.master”, because the content page’s Load event fires before the master page’s Load event.
Let’s set up another quiz using the following code in our content page.
Protected Sub Page_Init(ByVal sender As Object, _
ByVal e As System.EventArgs)
Response.Write("Hello from Page_Init in default.aspx
")
End Sub... and the following code in our master page.
Protected Sub Page_Init(ByVal sender As Object, _
ByVal e As System.EventArgs)
Response.Write("Hello from Page_Init in Master1.master
")
End SubPop quiz: which Init event will fire first?
Earlier we said most ASP.NET events work their way down the tree of controls. The truth is all lifecycle events (Load, PreRender, etc.) work in this fashion except the Init event. The initialization event works from the inside out. Since the master page is inside the content page, the master page’s Init event handler will fire before the content page’s Init event handler.
Obviously, problems will occur if the content page’s Load event handler depends on the master page's Load event to finish some work or initialize a reference. If you find yourself with this problem, or are worried about the order of events when a master page is involved, you might be too tightly coupled to the master page. Consider our earlier approach of using a custom event when when something interesting happens in the master page, and let the content page subscribe to the event and take action. This approach achieves greater flexibility.
Headers, Scripts, and Meta Tags, Too
Generally, master pages will take care of including the HTML head tag. The HTML head tag can include a
tag (to set the page title), one or more <script> tags (to include JavaScript libraries), and one or more <meta> tags (to include meta data about the page). A content page will often need to modify or augment the contents of the head tag. The title tag is a good example, because the master page can’t set the title for each content page in an application. Only the content pages know what thier title will be. Fortunately, ASP.NET provides a public property on the Page class, and we can set a content page’s title declaratively in the @ Page directive. </p> <p></p> <div style="border: 1pt solid black; font-size: 8pt; font-family: monospace; background-color: rgb(211, 211, 189);"><%<span style="color: blue;">@</span><span style="color: black;"> </span><span style="color: maroon;">Page</span><span style="color: black;"> </span><span style="color: red;">Language</span><span style="color: blue;">="VB"</span><span style="color: black;"> </span><span style="color: red;">MasterPageFile</span><span style="color: blue;">="~/Master1.master"</span><span style="color: black;"> <br /></span><span style="color: red;"> AutoEventWireup</span><span style="color: blue;">="true"</span><span style="color: black;"> </span><span style="color: red;">Title</span><span style="color: blue;">="Home" <br /></span><span style="color: black;">%></span> </div> <p>If we want to add script or meta tags from a content page, we have more work to do. Here is an example of injecting a redirection meta tag: </p> <p></p> <div style="border: 1pt solid black; font-size: 8pt; font-family: monospace; background-color: rgb(211, 211, 189);"><span style="color: blue;">Protected</span><span style="color: black;"> </span><span style="color: blue;">Sub</span><span style="color: black;"> Page_Load(</span><span style="color: blue;">ByVal</span><span style="color: black;"> sender </span><span style="color: blue;">As</span><span style="color: black;"> </span><span style="color: blue;">Object</span><span style="color: black;">, _ <br /> </span><span style="color: blue;">ByVal</span><span style="color: black;"> e </span><span style="color: blue;">As</span><span style="color: black;"> System.EventArgs) <br /> <br /></span><span style="color: blue;"> Dim</span><span style="color: black;"> metaTag </span><span style="color: blue;">As</span><span style="color: black;"> </span><span style="color: blue;">New</span><span style="color: black;"> HtmlMeta <br /> metaTag.HttpEquiv = </span><span style="color: maroon;">"Refresh" <br /></span><span style="color: black;"> metaTag.Content = </span><span style="color: maroon;">"2;URL=http://www.OdeToCode.com" <br /></span><span style="color: black;"> Header.Controls.Add(metaTag) <br /> <br /></span><span style="color: blue;">End</span><span style="color: black;"> </span><span style="color: blue;">Sub <br /></span></div> <p>The Page class contains a public property named Header. Header gives us access to the head tag as a server side control (the head tag in the master page must include runat=”server” for the Header property to work). We can add style sheets to the header tag, too. </p> <p></p> <div style="border: 1pt solid black; font-size: 8pt; font-family: monospace; background-color: rgb(211, 211, 189);"><span style="color: blue;">Protected</span><span style="color: black;"> </span><span style="color: blue;">Sub</span><span style="color: black;"> Page_Load(</span><span style="color: blue;">ByVal</span><span style="color: black;"> sender </span><span style="color: blue;">As</span><span style="color: black;"> </span><span style="color: blue;">Object</span><span style="color: black;">, _ <br /> </span><span style="color: blue;">ByVal</span><span style="color: black;"> e </span><span style="color: blue;">As</span><span style="color: black;"> System.EventArgs) <br /> <br /> </span><span style="color: blue;">Dim</span><span style="color: black;"> cssLink </span><span style="color: blue;">As</span><span style="color: black;"> </span><span style="color: blue;">New</span><span style="color: black;"> HtmlLink() <br /> cssLink.Href = </span><span style="color: maroon;">"~/styles.css" <br /></span><span style="color: black;"> cssLink.Attributes.Add(</span><span style="color: maroon;">"rel"</span><span style="color: black;">, </span><span style="color: maroon;">"stylesheet"</span><span style="color: black;">) <br /> cssLink.Attributes.Add(</span><span style="color: maroon;">"type"</span><span style="color: black;">, </span><span style="color: maroon;">"text/css"</span><span style="color: black;">) <br /> Header.Controls.Add(cssLink) <br /> <br /></span><span style="color: blue;">End</span><span style="color: black;"> </span><span style="color: blue;">Sub <br /></span></div> <p>We can also add markup inside the head tag using an HtmlGenericControl, which provides TagName, InnerText, InnerHtml, and Attributes properties. </p> <h3>Header Place Holders</h3> <p>There is another approach we can use to modify the header, which does have one drawback. The ContentPlaceHolder and Content controls will merge even when we place a ContentPlaceHolder control outside of the <form> tag. Take the following master page excerpt as an example. </p> <p></p> <div style="border: 1pt solid black; font-size: 8pt; font-family: monospace; background-color: rgb(211, 211, 189);"><span style="color: blue;"><</span><span style="color: maroon;">head</span><span style="color: black;"> </span><span style="color: red;">runat</span><span style="color: blue;">="server"> <br /></span><span style="color: black;"> </span><span style="color: blue;"><</span><span style="color: maroon;">title</span><span style="color: blue;">></span><span style="color: black;">Untitled Page</span><span style="color: blue;"></</span><span style="color: maroon;">title</span><span style="color: blue;">> <br /></span><strong><span style="color: black;"> </span><span style="color: blue;"><</span><span style="color: maroon;">asp</span><span style="color: blue;">:</span><span style="color: maroon;">ContentPlaceHolder</span><span style="color: black;"> </span><span style="color: red;">id</span><span style="color: blue;">="headerPlaceHolder"</span><span style="color: black;"> </span><span style="color: red;">runat</span><span style="color: blue;">="server"</span><span style="color: black;"> </span></strong><span style="color: blue;"><strong>/></strong> <br /></</span><span style="color: maroon;">head</span><span style="color: blue;">> <br /><</span><span style="color: maroon;">body</span><span style="color: blue;">> <br /></span><span style="color: black;"> </span><span style="color: blue;"><</span><span style="color: maroon;">form</span><span style="color: black;"> </span><span style="color: red;">id</span><span style="color: blue;">="form1"</span><span style="color: black;"> </span><span style="color: red;">runat</span><span style="color: blue;">="server"> <br /></span><span style="color: black;"> </span><span style="color: blue;"><</span><span style="color: maroon;">div</span><span style="color: blue;">> <br /></span><span style="color: black;"> </span><span style="color: blue;"><</span><span style="color: maroon;">asp</span><span style="color: blue;">:</span><span style="color: maroon;">ContentPlaceHolder</span><span style="color: black;"> </span><span style="color: red;">ID</span><span style="color: blue;">="ContentPlaceHolder1"</span><span style="color: black;"> </span><span style="color: red;">runat</span><span style="color: blue;">="server"> <br /></span><span style="color: black;"> </span><span style="color: blue;"></</span><span style="color: maroon;">asp</span><span style="color: blue;">:</span><span style="color: maroon;">ContentPlaceHolder</span><span style="color: blue;">> <br /></span><span style="color: black;"> </span><span style="color: blue;"></</span><span style="color: maroon;">div</span><span style="color: blue;">> <br /></span><span style="color: black;"> </span><span style="color: blue;"><</span><span style="color: maroon;">asp</span><span style="color: blue;">:</span><span style="color: maroon;">Label</span><span style="color: black;"> </span><span style="color: red;">runat</span><span style="color: blue;">="server"</span><span style="color: black;"> </span><span style="color: red;">ID</span><span style="color: blue;">="PageFooter"</span><span style="color: black;"> </span><span style="color: red;">Text</span><span style="color: blue;">="Default footer text"</span><span style="color: black;"> </span><span style="color: blue;">/> <br /></span><span style="color: black;"> </span><span style="color: blue;"></</span><span style="color: maroon;">form</span><span style="color: blue;">> <br /></</span><span style="color: maroon;">body</span><span style="color: blue;">> <br /></</span><span style="color: maroon;">html</span><span style="color: blue;">> <br /></span></div> <p>This master page uses a ContentPlaceHolder <em>inside</em> the head tag. Remember, a Content page isn’t required to provide a Content control for every ContentPlaceHolder control in a master page. If there is no Content control available for the master to merge into a ContentPlaceHolder, the master page uses the default content inside of the ContentPlaceHolder. In the above code, we did not specify any default content, but this is a trick to remember if you want to provide default content with the ability to replace the default content from any given content page. </p> <p>With the ContentPlaceHolder above, any content page can add additional tags inside the head tag using a Content control. </p> <p></p> <div style="border: 1pt solid black; font-size: 8pt; font-family: monospace; background-color: rgb(211, 211, 189);"><strong><span style="color: blue;"><</span><span style="color: maroon;">asp</span><span style="color: blue;">:</span><span style="color: maroon;">Content</span><span style="color: black;"> </span><span style="color: red;">ID</span><span style="color: blue;">="HeaderContent"</span><span style="color: black;"> </span><span style="color: red;">runat</span></strong><strong><span style="color: blue;">="server" <br /></span><span style="color: black;"> </span><span style="color: red;">ContentPlaceHolderID</span></strong><strong><span style="color: blue;">="headerPlaceHolder"> <br /></span><span style="color: black;"> </span><span style="color: blue;"><</span><span style="color: maroon;">link</span><span style="color: black;"> </span><span style="color: red;">rel</span><span style="color: blue;">="stylesheet"</span><span style="color: black;"> </span><span style="color: red;">type</span><span style="color: blue;">="text/css"</span><span style="color: black;"> </span><span style="color: red;">href</span><span style="color: blue;">="customstyles.css"</span><span style="color: black;"> </span><span style="color: blue;">/></span></strong><strong><span style="color: black;"> <br /></span><span style="color: blue;"></</span><span style="color: maroon;">asp</span><span style="color: blue;">:</span><span style="color: maroon;">Content</span></strong><span style="color: blue;"><strong>> <br /> <br /></strong><</span><span style="color: maroon;">asp</span><span style="color: blue;">:</span><span style="color: maroon;">Content</span><span style="color: black;"> </span><span style="color: red;">ID</span><span style="color: blue;">="Content1"</span><span style="color: black;"> </span><span style="color: red;">Runat</span><span style="color: blue;">="Server"</span><span style="color: black;"> <br /> </span><span style="color: red;">ContentPlaceHolderID</span><span style="color: blue;">="ContentPlaceHolder1"</span><span style="color: black;"> </span><span style="color: blue;">> <br /></span><span style="color: black;"> </span><span style="color: blue;"><</span><span style="color: maroon;">asp</span><span style="color: blue;">:</span><span style="color: maroon;">Label</span><span style="color: black;"> </span><span style="color: red;">ID</span><span style="color: blue;">="Label1"</span><span style="color: black;"> </span><span style="color: red;">runat</span><span style="color: blue;">="server"</span><span style="color: black;"> </span><span style="color: red;">Text</span><span style="color: blue;">="Hello, World"/> <br /></</span><span style="color: maroon;">asp</span><span style="color: blue;">:</span><span style="color: maroon;">Content</span><span style="color: blue;">></span> </div> <p>We mentioned there is a drawback to this approach -what is the catch? </p> <p>The problem is that Visual Studio 2005 believes all ContentPlaceHolder controls should live inside the <form> tag. The ContentPlaceHolder we have inside the head tag will produce an error message in the Visual Studio Error List window. However, the project will compile and run without any complaints, exceptions, or error messages. The error appears to be generated by the Visual Studio validation engine. We could disable validation for the project, however, this disables validation of all HTML mark-up. You’ll have to decide if you can live the spurious validation error message before taking the ContentPlaceHolder approach. </p> <h3>A Page Directive Approach</h3> <p>A third approach is possible which provides the same flexibility and convenience of the Title attribute. For example, what if we wanted to set the meta keywords of a page in the @ Page directive? </p> <p></p> <div style="border: 1pt solid black; font-size: 8pt; font-family: monospace; background-color: rgb(211, 211, 189);"><%<span style="color: blue;">@</span><span style="color: black;"> </span><span style="color: maroon;">Page</span><span style="color: black;"> </span><span style="color: red;">Language</span><span style="color: blue;">="VB"</span><span style="color: black;"> </span><span style="color: red;">MasterPageFile</span><span style="color: blue;">="~/Master1.master"</span><span style="color: black;"> <br /></span><span style="color: red;"> AutoEventWireup</span><span style="color: blue;">="true"</span><span style="color: black;"> </span><span style="color: red;">Title</span><span style="color: blue;">="Home"</span><span style="color: black;"> </span><span style="color: red;">Inherits</span><span style="color: blue;">="BasePage" <br /></span><span style="color: black;"></span><span style="color: red;"> <strong>MetaKeywords</strong></span><span style="color: blue;"><strong>="masterpage ASP.NET" <br /></strong></span><span style="color: black;">%></span> </div> <p>To use the MetaKeywords attribute in every page of an application, we just need to inherit from a common base class that exposes a MetaKeywords property. The base class can also inject the meta tag into the page header. </p> <p></p> <div style="border: 1pt solid black; font-size: 8pt; font-family: monospace; background-color: rgb(211, 211, 189);"><span style="color: blue;">using</span><span style="color: black;"> System; <br /></span><span style="color: blue;">using</span><span style="color: black;"> System.Web.UI; <br /></span><span style="color: blue;">using</span><span style="color: black;"> System.Web.UI.HtmlControls; <br /> <br /></span><span style="color: blue;">public</span><span style="color: black;"> </span><span style="color: blue;">class</span><span style="color: black;"> </span><span style="color: teal;">BasePage</span><span style="color: black;"> : </span><span style="color: teal;">Page <br /></span><span style="color: black;">{ <br /> </span><span style="color: blue;">public</span><span style="color: black;"> BasePage() <br /> { <br /> Init += </span><span style="color: blue;">new</span><span style="color: black;"> </span><span style="color: teal;">EventHandler</span><span style="color: black;">(BasePage_Init); <br /> } <br /> <br /> </span><span style="color: blue;">void</span><span style="color: black;"> BasePage_Init(</span><span style="color: blue;">object</span><span style="color: black;"> sender, </span><span style="color: teal;">EventArgs</span><span style="color: black;"> e) <br /> { <br /> </span><span style="color: blue;">if</span><span style="color: black;"> (!</span><span style="color: teal;">String</span><span style="color: black;">.IsNullOrEmpty(MetaKeywords)) <br /> { <br /> </span><span style="color: teal;">HtmlMeta</span><span style="color: black;"> metaTag = </span><span style="color: blue;">new</span><span style="color: black;"> </span><span style="color: teal;">HtmlMeta</span><span style="color: black;">(); <br /> metaTag.Name = </span><span style="color: maroon;">"Content"</span><span style="color: black;">; <br /> metaTag.Content = MetaKeywords; <br /> Header.Controls.Add(metaTag); <br /> } <br /> } <br /> <br /> </span><span style="color: blue;">private</span><span style="color: black;"> </span><span style="color: blue;">string</span><span style="color: black;"> _metaKeywords; <br /> </span><span style="color: blue;">public</span><span style="color: black;"> </span><span style="color: blue;">string</span><span style="color: black;"> MetaKeywords <br /> { <br /> </span><span style="color: blue;">get</span><span style="color: black;"> { </span><span style="color: blue;">return</span><span style="color: black;"> _metaKeywords; } <br /> </span><span style="color: blue;">set</span><span style="color: black;"> { _metaKeywords = </span><span style="color: blue;">value</span><span style="color: black;">; } <br /> } <br />} <br /></span></div> <h1>FindControl, JavaScript, and Naming Containers</h1> <p>It’s important for us to understand why the following code throws a null reference exception. </p> <p></p> <div style="border: 1pt solid black; font-size: 8pt; font-family: monospace; background-color: rgb(211, 211, 189);"><span style="color: blue;"><</span><span style="color: maroon;">script</span><span style="color: black;"> </span><span style="color: red;">runat</span><span style="color: blue;">="server"></span><span style="color: black;"> <br /> </span><span style="color: blue;">Protected</span><span style="color: black;"> </span><span style="color: blue;">Sub</span><span style="color: black;"> Page_Load(</span><span style="color: blue;">ByVal</span><span style="color: black;"> sender </span><span style="color: blue;">As</span><span style="color: black;"> </span><span style="color: blue;">Object</span><span style="color: black;">, _ <br /> </span><span style="color: blue;">ByVal</span><span style="color: black;"> e </span><span style="color: blue;">As</span><span style="color: black;"> System.EventArgs) <br /> <br /><strong> Page.FindControl(</strong></span><strong><span style="color: maroon;">"Label1"</span><span style="color: black;">).Visible = </span></strong><span style="color: blue;"><strong>False <br /></strong></span><span style="color: black;"> <br /> </span><span style="color: blue;">End</span><span style="color: black;"> </span><span style="color: blue;">Sub <br /></</span><span style="color: maroon;">script</span><span style="color: blue;">> <br /> <br /><</span><span style="color: maroon;">asp</span><span style="color: blue;">:</span><span style="color: maroon;">Content</span><span style="color: black;"> </span><span style="color: red;">ID</span><span style="color: blue;">="Content1"</span><span style="color: black;"> </span><span style="color: red;">Runat</span><span style="color: blue;">="Server"</span><span style="color: black;"> <br /> </span><span style="color: red;">ContentPlaceHolderID</span><span style="color: blue;">="ContentPlaceHolder1"</span><span style="color: black;"> </span><span style="color: blue;">> <br /></span><strong><span style="color: black;"> </span><span style="color: blue;"><</span><span style="color: maroon;">asp</span><span style="color: blue;">:</span><span style="color: maroon;">Label</span><span style="color: black;"> </span><span style="color: red;">ID</span><span style="color: blue;">="Label1"</span><span style="color: black;"> </span><span style="color: red;">runat</span><span style="color: blue;">="server"</span><span style="color: black;"> </span><span style="color: red;">Text</span></strong><span style="color: blue;"><strong>="Hello, World"/></strong> <br /></</span><span style="color: maroon;">asp</span><span style="color: blue;">:</span><span style="color: maroon;">Content</span><span style="color: blue;">></span> </div> <p>FindControl in the above code returns a null (Nothing) reference. Why? Let’s turn to the FindControl documentation on MSDN. </p> <p style="text-align: center;"><em>FindControl searches the current naming container for the specified server control. </em></p> <p>A naming container is any control that carries the INamingContainer interface. Both the MasterPage and Content controls are naming containers. The key to using FindControl is to invoke the method on the correct container, because FindControl doesn’t recursively traverse the entire hierarchy of controls. FindControl only searches inside the <em>current</em> naming container. Using the FindControl method on the Page reference means we won’t be searching inside of MasterPage control. course, we don’t need to use FindControl in this scenario because our content page will have a Label1 field, but if you do need to use FindControl for a control in a content page, the following code will be helpful. </p> <p></p> <div style="border: 1pt solid black; font-size: 8pt; font-family: monospace; background-color: rgb(211, 211, 189);"><span style="color: blue;">Protected</span><span style="color: black;"> </span><span style="color: blue;">Sub</span><span style="color: black;"> Page_Load(</span><span style="color: blue;">ByVal</span><span style="color: black;"> sender </span><span style="color: blue;">As</span><span style="color: black;"> </span><span style="color: blue;">Object</span><span style="color: black;">, _ <br /> </span><span style="color: blue;">ByVal</span><span style="color: black;"> e </span><span style="color: blue;">As</span><span style="color: black;"> System.EventArgs) <br /> <br /></span><span style="color: blue;"> Dim</span><span style="color: black;"> content </span><span style="color: blue;">As</span><span style="color: black;"> ContentPlaceHolder <br /> content = Page.Master.FindControl(</span><span style="color: maroon;">"ContentPlaceHolder1"</span><span style="color: black;">) <br /> <br /></span><span style="color: blue;"> Dim</span><span style="color: black;"> label </span><span style="color: blue;">As</span><span style="color: black;"> Label <br /> label = content.FindControl(</span><span style="color: maroon;">"Label1"</span><span style="color: black;">) <br /> label.Visible = </span><span style="color: blue;">False <br /></span><span style="color: black;"> <br /> <br /></span><span style="color: blue;">End</span><span style="color: black;"> </span><span style="color: blue;">Sub <br /></span></div> <p>First, our code has to find the ContentPlaceHolder containing the Label control. We will use the MasterPage control's FindCotnrol method. The MasterPage inside of our page is the naming container that contains ContentPlaceHolder1. If you are wondering why we are not using the Content1 control, it’s because no Content controls exist. Remember our early discussion on how master pages work. Master pages copy the controls <em>inside</em> of the Content controls into ContentPlaceHolder controls. The Content controls get left behind and don’t exist in the control hierarchy. </p> <p>Once we have a reference to the ContentPlaceHolder control, we use FindControl a second time to locate the Label control. We could shorten all the above code into a single line: </p> <p></p> <div style="border: 1pt solid black; font-size: 8pt; font-family: monospace; background-color: rgb(211, 211, 189);">Master.FindControl(...).FindControl(..).Visible = <span style="color: blue;">False</span> </div>For more details on using FindControl, see “<a href="http://www.odetocode.com/Articles/116.aspx">In Search Of ASP.NET Controls</a>”. <h3>Name Mangling</h3> <p>A naming container also mangles its children’s ClientID property. Mangling ensures all ClientID properties are unique on a page. For instance, the ID for our Label control is “Label1”, but the ClientID of the Label is “ctl00_ContentPlaceHolder1_Label1”. Each level of naming container prepends it’s ID to the control (the MasterPage control ID in this form is ctl00). Just as we have to be careful with FindControl, we have to be careful with client side script functions like getElementById. If we emit the following script into our page, it will fail with a JavaScript error: <em>‘Label1 is undefined’</em>. </p> <p></p> <div style="border: 1pt solid black; font-size: 8pt; font-family: monospace; background-color: rgb(211, 211, 189);"><span style="color: blue;"><</span><span style="color: maroon;">script</span><span style="color: black;"> </span><span style="color: red;">type</span><span style="color: blue;">="text/javascript"> <br /></span><span style="color: black;"><!-- <br />Label1.innerHTML = </span><span style="color: maroon;">'Hello, from script!'</span><span style="color: black;">; <br /></span><span style="color: green;">// --> <br /></span><span style="color: blue;"></</span><span style="color: maroon;">script</span><span style="color: blue;">> <br /></span></div> <p>One 'solution' is to use the correct client side ID. </p> <p></p> <div style="border: 1pt solid black; font-size: 8pt; font-family: monospace; background-color: rgb(211, 211, 189);"><span style="color: blue;"><</span><span style="color: maroon;">script</span><span style="color: black;"> </span><span style="color: red;">type</span><span style="color: blue;">="text/javascript"> <br /></span><span style="color: black;"> <!-- <br /> ctl00_ContentPlaceHolder1_Label1.innerHTML = </span><span style="color: maroon;">'boo!'</span><span style="color: black;">;</span><span style="color: green;">// --> <br /></span><span style="color: blue;"></</span><span style="color: maroon;">script</span><span style="color: blue;">></span> </div> <p>Of course, we’d never want to hardcode the client ID into a script. Typically we’ll need to build the script dynamically using StringBuilder or String.Format. Another alternative is to use markers in the script and use a call to String.Replace, like the following. </p> <p></p> <div style="border: 1pt solid black; font-size: 8pt; font-family: monospace; background-color: rgb(211, 211, 189);"><span style="color: blue;">Dim</span><span style="color: black;"> script </span><span style="color: blue;">As</span><span style="color: black;"> </span><span style="color: blue;">String</span><span style="color: black;"> = </span><span style="color: maroon;">"[Label1ID].innerHTML = 'boo!';" <br /></span><span style="color: blue;">Dim</span><span style="color: black;"> scriptKey </span><span style="color: blue;">As</span><span style="color: black;"> </span><span style="color: blue;">String</span><span style="color: black;"> = </span><span style="color: maroon;">"SayBoo" <br /></span><span style="color: blue;">Dim</span><span style="color: black;"> addScriptTags </span><span style="color: blue;">As</span><span style="color: black;"> </span><span style="color: blue;">Boolean</span><span style="color: black;"> = </span><span style="color: blue;">True <br /></span><span style="color: black;"> <br /></span><span style="color: blue;">Protected</span><span style="color: black;"> </span><span style="color: blue;">Sub</span><span style="color: black;"> Page_Load(</span><span style="color: blue;">ByVal</span><span style="color: black;"> sender </span><span style="color: blue;">As</span><span style="color: black;"> </span><span style="color: blue;">Object</span><span style="color: black;">, _ <br /> </span><span style="color: blue;">ByVal</span><span style="color: black;"> e </span><span style="color: blue;">As</span><span style="color: black;"> EventArgs) <br /> <br /> script = script.Replace(</span><span style="color: maroon;">"[Label1ID]"</span><span style="color: black;">, Label1.ClientID) <br /> <br /> ClientScript.RegisterStartupScript( _ <br /> </span><span style="color: blue;">Me</span><span style="color: black;">.GetType(), scriptKey, script, addScriptTags _ <br /> ) <br /> <br /></span><span style="color: blue;">End</span><span style="color: black;"> </span><span style="color: blue;">Sub <br /></span></div> <h1>Break Some URLs</h1> <p>Once again, let’s think back to the beginning of the article. At runtime, the master page and the content page are in the same control hierarchy – the master page is essentially a user control inside the content page. At design time, however, the master page and content page are two different entities. In fact, the master page and content page may live in different directories. During design time, it's easy to put URLs and relative paths into our master pages, but we have to be careful when using relative paths. Take the following master page excerpt as an example:. </p> <p></p> <div style="border: 1pt solid black; font-size: 8pt; font-family: monospace; background-color: rgb(211, 211, 189);"><span style="color: blue;"><</span><span style="color: maroon;">div</span><span style="color: blue;">> <br /></span><strong><span style="color: black;"> </span><span style="color: blue;"><</span><span style="color: maroon;">img</span><span style="color: black;"> </span><span style="color: red;">src</span><span style="color: blue;">="logo.gif"</span><span style="color: black;"> </span><span style="color: red;">alt</span><span style="color: blue;">="Company Logo"</span><span style="color: black;"> </span></strong><span style="color: blue;"><strong>/> <br /></strong></span><span style="color: black;"> <br /> </span><span style="color: blue;"><</span><span style="color: maroon;">asp</span><span style="color: blue;">:</span><span style="color: maroon;">ContentPlaceHolder</span><span style="color: black;"> </span><span style="color: red;">ID</span><span style="color: blue;">="ContentPlaceHolder1"</span><span style="color: black;"> </span><span style="color: red;">runat</span><span style="color: blue;">="server"> <br /></span><span style="color: black;"> </span><span style="color: blue;"></</span><span style="color: maroon;">asp</span><span style="color: blue;">:</span><span style="color: maroon;">ContentPlaceHolder</span><span style="color: blue;">> <br /></</span><span style="color: maroon;">div</span><span style="color: blue;">> <br /></span></div> <p>As long as the master page and the web form live in the <em>same directory</em>, the company logo will display in the browser. When the master page and web form live in <em>different directories</em>, the image will <strong>not</strong> appear. The browser requests knows nothing about master pages. The browser will interpret any relative paths it finds in the HTML as being relative to the webform. If our logo and master page files are in the root directory, but the web form is in a subdirectory, the browser will ask for logo.gif from the same subdirectory. The server will respond with a 404 (file not found) error. </p> <p>The good news is, the ASP.NET runtime does provide a feature called “URL rebasing”. The runtime will try to “rebase” relative URLs it finds on <b>server-side</b> controls inside a master page. This means the following relative path will work, no matter where the master page and web form live. </p> <p></p> <div style="border: 1pt solid black; font-size: 8pt; font-family: monospace; background-color: rgb(211, 211, 189);"><span style="color: blue;"><</span><span style="color: maroon;">img</span><span style="color: black;"> </span><span style="color: red;">src</span><span style="color: blue;">="logo.gif"</span><span style="color: black;"> </span><span style="color: red;">alt</span><span style="color: blue;">="Company Logo"</span><span style="color: black;"> </span><strong><span style="color: red;">runat</span><span style="color: blue;">="server"</span></strong><span style="color: black;"> </span><span style="color: blue;">/></span> </div> <p>We’ve added a runat=”server” attribute to the image tag, making the <img> a server-side control. When the master page file and logo are in the root directory, but the web form is in a subdirectory, the ASP.NET runtime will rebase the relative path it finds in the src attribute to point to the root of the website. </p> <p>The following code will also work, because we are using a server-side Image object. </p> <p></p> <div style="border: 1pt solid black; font-size: 8pt; font-family: monospace; background-color: rgb(211, 211, 189);"><span style="color: blue;"><</span><span style="color: maroon;">asp</span><span style="color: blue;">:</span><span style="color: maroon;">Image</span><span style="color: black;"> </span><span style="color: red;">ImageUrl</span><span style="color: blue;">="logo.gif"</span><span style="color: black;"> </span><span style="color: red;">runat</span><span style="color: blue;">="server"</span><span style="color: black;"> </span><span style="color: blue;">/></span> </div> <p>The ASP.NET runtime will also rebase paths it finds inside of the head tag. Take the following excerpt from a master page: </p> <p></p> <div style="border: 1pt solid black; font-size: 8pt; font-family: monospace; background-color: rgb(211, 211, 189);"><span style="color: blue;"><</span><span style="color: maroon;">head</span><span style="color: black;"> </span><span style="color: red;">runat</span><span style="color: blue;">="server"> <br /></span><span style="color: black;"></span><span style="color: blue;"><</span><span style="color: maroon;">title</span><span style="color: blue;">></span><span style="color: black;">Untitled Page</span><span style="color: blue;"></</span><span style="color: maroon;">title</span><span style="color: blue;">></span><span style="color: black;"> <br /> <br /> </span><span style="color: blue;"><</span><span style="color: maroon;">link</span><span style="color: black;"> </span><span style="color: red;">href</span><span style="color: blue;">="styles/styles.css"</span><span style="color: black;"> </span><span style="color: red;">type</span><span style="color: blue;">="text/css"</span><span style="color: black;"> </span><span style="color: red;">rel</span><span style="color: blue;">="stylesheet"/></span><span style="color: black;"> <br /> <br /></span><span style="color: blue;"></</span><span style="color: maroon;">head</span><span style="color: blue;">> <br /></span></div> <p>If we request a webform from a subdirectory, the runtime will catch the href inside the link tag and rebase the URL to "../styles/styles.css". However, the runtime doesn’t catch everything. If we included our style sheet with the following code, the runtime won’t rebase the relative href. </p> <div style="border: 1pt solid black; font-size: 8pt; font-family: monospace; background-color: rgb(211, 211, 189);"><span style="color: blue;"><</span><span style="color: maroon;">head</span><span style="color: black;"> </span><span style="color: red;">runat</span><span style="color: blue;">="server"> <br /></span><span style="color: black;"> <br /></span><span style="color: blue;"> <</span><span style="color: maroon;">style</span><span style="color: black;"> </span><span style="color: red;">type</span><span style="color: blue;">="text/css"</span><span style="color: black;"> </span><span style="color: red;">media</span><span style="color: blue;">="all"> <br /></span><span style="color: black;"> </span><span style="color: blue;">@import</span><span style="color: black;"> "styles/styles.css"; <br /> </span><span style="color: blue;"></</span><span style="color: maroon;">style</span><span style="color: blue;">> <br /></span><span style="color: black;"> <br /></span><span style="color: blue;"></</span><span style="color: maroon;">head</span><span style="color: blue;">></span> </div> <p>Also, the runtime doesn’t rebase URLs inside of embedded styles, and not all attributes are covered (the background attribute, for instance). </p> <p></p> <div style="border: 1pt solid black; font-size: 8pt; font-family: monospace; background-color: rgb(211, 211, 189);"><span style="color: blue;"><</span><span style="color: maroon;">body</span><span style="color: black;"> </span><span style="color: red;">background</span><span style="color: blue;">="logo.gif"</span><span style="color: black;"> </span><span style="color: red;">runat</span><span style="color: blue;">="server"> <br /></span><span style="color: green;"><strong><!-- the background for the body tag will break --> <br /></strong></span><span style="color: black;"></span><span style="color: blue;"><</span><span style="color: maroon;">form</span><span style="color: black;"> </span><span style="color: red;">id</span><span style="color: blue;">="form1"</span><span style="color: black;"> </span><span style="color: red;">runat</span><span style="color: blue;">="server"> <br /></span><span style="color: black;"> <br /> </span><span style="color: blue;"><</span><span style="color: maroon;">div</span><span style="color: black;"> </span><span style="color: red;">id</span><span style="color: blue;">="Div1"</span><span style="color: black;"> </span><span style="color: red;">style</span><span style="color: blue;">="background-image: url('logo.gif');"</span><span style="color: black;"> </span><span style="color: red;">runat</span><span style="color: blue;">="server"> <br /></span><span style="color: black;"><strong> </strong></span><span style="color: green;"><strong><!-- My background is also broken. --></strong> <br /></span><span style="color: black;"> </span><span style="color: blue;"></</span><span style="color: maroon;">div</span><span style="color: blue;">> <br /></span></div> <p>If you need to use a relative path in an area where the runtime does not provide the rebasing feature, you can compute a client side URL using ResolveClientUrl and passing a relative path. ResolveClientUrl, when called from inside a master page, will take into account the location of the master page, the location specified in the HTTP request, and the location specified by the relative path parameter to formulate the correct relative path to return. </p> <p></p> <div style="border: 1pt solid black; font-size: 8pt; font-family: monospace; background-color: rgb(211, 211, 189);"><span style="color: blue;"><</span><span style="color: maroon;">body</span><span style="color: black;"> </span><span style="color: red;">background</span><span style="color: blue;">=</span><span style="color: black;"><%= ResolveClientUrl("logo.gif") %> </span><span style="color: blue;">></span> </div> <p>When working with image paths in embedded styles, it’s often a good idea to move the style definition into a .css file. The ASP.NET runtime will rebase the path it finds inside a link tag, so we won’t have any problems locating the stylesheet from any webform. Take the following style definition in a .css file: </p> <p></p> <div style="border: 1pt solid black; font-size: 8pt; font-family: monospace; background-color: rgb(211, 211, 189);"><span style="color: maroon;">body</span><span style="color: black;"> <br />{ <br /> </span><span style="color: red;">background-image</span><span style="color: black;">:</span><span style="color: blue;">url('images\logo.gif')</span><span style="color: black;">; <br />}</span> </div> <p>Relative paths are safe inside a .css file because the browser will always request logo.gif <i>relative to the location of the stylesheet</i>. </p> <h1>Master Pages and Themes</h1> <p>Master pages, being just another control inside a page, do not have a separate theme applied. Master pages use the theme specified by the page that is using them. For an introduction to themes and skins in ASP.NET 2.0, see “<a href="http://www.odetocode.com/Articles/423.aspx">Themes in ASP.NET 2.0</a>”. </p> <p>Here is one question that comes up: how do we specify a control skin so that the skin only applies to controls on the master page? There is no direct method to pull this trick off, but ASP.NET themes do have the concept of skin IDs. There are two types of skins: default skins, and skins with a SkinID attribute. A default skin will apply to any control with the same type as the skin, but a skin with a SkinID will only apply to controls with the same type and SkinID. </p> <p>As an example, let’s say we want to control a logo graphic in our application with the theme and skin infrastructure. We can define a skin for the logo like the following. </p> <p></p> <div style="border: 1pt solid black; font-size: 8pt; font-family: monospace; background-color: rgb(211, 211, 189);"><span style="color: blue;"><</span><span style="color: maroon;">asp</span><span style="color: blue;">:</span><span style="color: maroon;">Image</span><span style="color: black;"> </span><span style="color: red;">ID</span><span style="color: blue;">="Image1"</span><span style="color: black;"> </span><span style="color: red;">runat</span><span style="color: blue;">="server"</span><span style="color: black;"> </span><span style="color: red;">ImageUrl</span><span style="color: blue;">="Images/logo.gif"</span><span style="color: black;"> </span><strong><span style="color: red;">SkinID</span><span style="color: blue;">="logo"</span></strong><span style="color: black;"> </span><span style="color: blue;">/></span> </div> <p>Notice the skin uses a relative path, so we can have a different logo graphic underneath each theme we define. ASP.NET will rebase the path to the gif file. The master page only needs to use the following markup. </p> <p></p> <div style="border: 1pt solid black; font-size: 8pt; font-family: monospace; background-color: rgb(211, 211, 189);"><span style="color: blue;"><</span><span style="color: maroon;">asp</span><span style="color: blue;">:</span><span style="color: maroon;">Image</span><span style="color: black;"> </span><span style="color: red;">ID</span><span style="color: blue;">="Image1"</span><span style="color: black;"> </span><span style="color: red;">runat</span><span style="color: blue;">="server"</span><span style="color: black;"> </span><strong><span style="color: red;">SkinID</span><span style="color: blue;">="logo"</span></strong><span style="color: black;"> </span><span style="color: blue;">/></span> </div> <p>Different logos can exist theme, and the skin we defined will only apply to Image controls with a SkinID of “logo”. </p> <p></p> <h1>Nesting Master Pages</h1> <p>It’s possible for a page to specify a MasterPageFile that itself consists only of Content controls. The master page in this scenario would in turn specify another master page as its master. The master pages are nested, but carry out the same steps described in the beginning of the article. The child master page will first copy the content page’s content into its ContentPlaceHolder controls. Then the parent master page will copy the nested master page’s content into its own ContentPlaceHolder controls. In the end, the Page object will still be the top object in a control hierarchy that renders as HTML. </p> <p>Although nested master pages work at runtime, they do not work in the Visual Studio 2005 designer. If we try to open a content page in design view and the content page uses a nested master page design, the designer will display an error message. </p> <p><em><span style="color: rgb(255, 0, 102);">Design view does not support creating or editing nested master pages. To create or edit nested master pages, use Source view.</span></em> </p> <p>There is a trick to working around this problem. </p> <p>Let’s suppose we have our top master page (Master1.master) defined as follows. </p> <p></p> <div style="border: 1pt solid black; font-size: 8pt; font-family: monospace; background-color: rgb(211, 211, 189);"><%<span style="color: blue;">@</span><span style="color: black;"> </span><span style="color: maroon;">Master</span><span style="color: black;"> </span><span style="color: red;">Language</span><span style="color: blue;">="VB"</span><span style="color: black;"> %> <br /> <br /></span><span style="color: blue;"><</span><span style="color: maroon;">html</span><span style="color: black;"> </span><span style="color: red;">xmlns</span><span style="color: blue;">="http://www.w3.org/1999/xhtml"> <br /><</span><span style="color: maroon;">head</span><span style="color: black;"> </span><span style="color: red;">runat</span><span style="color: blue;">="server"> <br /></span><span style="color: black;"> </span><span style="color: blue;"><</span><span style="color: maroon;">title</span><span style="color: blue;">></span><span style="color: black;">Untitled Page</span><span style="color: blue;"></</span><span style="color: maroon;">title</span><span style="color: blue;">> <br /></</span><span style="color: maroon;">head</span><span style="color: blue;">> <br /><</span><span style="color: maroon;">body</span><span style="color: blue;">> <br /></span><span style="color: black;"> </span><span style="color: blue;"><</span><span style="color: maroon;">form</span><span style="color: black;"> </span><span style="color: red;">id</span><span style="color: blue;">="form1"</span><span style="color: black;"> </span><span style="color: red;">runat</span><span style="color: blue;">="server"> <br /></span><span style="color: black;"> </span><span style="color: blue;"><</span><span style="color: maroon;">div</span><span style="color: blue;">> <br /></span><span style="color: black;"> </span><span style="color: blue;"><</span><span style="color: maroon;">asp</span><span style="color: blue;">:</span><span style="color: maroon;">ContentPlaceHolder</span><span style="color: black;"> </span><span style="color: red;">ID</span><span style="color: blue;">="ContentPlaceHolder1"</span><span style="color: black;"> </span><span style="color: red;">runat</span><span style="color: blue;">="server"> <br /></span><span style="color: black;"> </span><span style="color: blue;"></</span><span style="color: maroon;">asp</span><span style="color: blue;">:</span><span style="color: maroon;">ContentPlaceHolder</span><span style="color: blue;">> <br /></span><span style="color: black;"> </span><span style="color: blue;"></</span><span style="color: maroon;">div</span><span style="color: blue;">> <br /></span><span style="color: black;"> </span><span style="color: blue;"></</span><span style="color: maroon;">form</span><span style="color: blue;">> <br /></</span><span style="color: maroon;">body</span><span style="color: blue;">> <br /></</span><span style="color: maroon;">html</span><span style="color: blue;">> <br /></span></div> <p>Then, we create a second master page (Nested.master) that uses master1.master as a master page. </p> <p></p> <div style="border: 1pt solid black; font-size: 8pt; font-family: monospace; background-color: rgb(211, 211, 189);"><%<span style="color: blue;">@</span><span style="color: black;"> </span><span style="color: maroon;">Master</span><span style="color: black;"> </span><span style="color: red;">Language</span><span style="color: blue;">="VB"</span><span style="color: black;"> </span><span style="color: red;">MasterPageFile</span><span style="color: blue;">="~/Master1.master"</span><span style="color: black;"> %> <br /> <br /></span><span style="color: blue;"><</span><span style="color: maroon;">asp</span><span style="color: blue;">:</span><span style="color: maroon;">Content</span><span style="color: black;"> </span><span style="color: red;">runat</span><span style="color: blue;">="server"</span><span style="color: black;"> </span><span style="color: red;">ID</span><span style="color: blue;">="Content1"</span><span style="color: black;"> <br /> </span><span style="color: red;">ContentPlaceHolderID</span><span style="color: blue;">="ContentPlaceHolder1"> <br /></span><span style="color: black;"> <br /> </span><span style="color: blue;"><</span><span style="color: maroon;">h3</span><span style="color: blue;">></span><span style="color: black;">Nested Content</span><span style="color: blue;"></</span><span style="color: maroon;">h3</span><span style="color: blue;">></span><span style="color: black;"> <br /> </span><span style="color: blue;"><</span><span style="color: maroon;">asp</span><span style="color: blue;">:</span><span style="color: maroon;">contentplaceholder</span><span style="color: black;"> </span><span style="color: red;">id</span><span style="color: blue;">="NestedContent"</span><span style="color: black;"> </span><span style="color: red;">runat</span><span style="color: blue;">="server"> <br /></span><span style="color: black;"> </span><span style="color: blue;"></</span><span style="color: maroon;">asp</span><span style="color: blue;">:</span><span style="color: maroon;">contentplaceholder</span><span style="color: blue;">> <br /></span><span style="color: black;"> <br /></span><span style="color: blue;"></</span><span style="color: maroon;">asp</span><span style="color: blue;">:</span><span style="color: maroon;">Content</span><span style="color: blue;">></span> </div> <p>Finally, a content page which uses Nested.master as its MasterPageFile. </p> <p></p> <div style="border: 1pt solid black; font-size: 8pt; font-family: monospace; background-color: rgb(211, 211, 189);"><%<span style="color: blue;">@</span><span style="color: black;"> </span><span style="color: maroon;">Page</span><span style="color: black;"> </span><span style="color: red;">Language</span><span style="color: blue;">="VB"</span><span style="color: black;"> </span><span style="color: red;">MasterPageFile</span><span style="color: blue;">="~/Nested.master"</span><span style="color: black;"> %> <br /></span><span style="color: blue;"><</span><span style="color: maroon;">asp</span><span style="color: blue;">:</span><span style="color: maroon;">Content</span><span style="color: black;"> </span><span style="color: red;">ID</span><span style="color: blue;">="Content1"</span><span style="color: black;"> </span><span style="color: red;">ContentPlaceHolderID</span><span style="color: blue;">="NestedContent"</span><span style="color: black;"> </span><span style="color: red;">Runat</span><span style="color: blue;">="Server"> <br /></</span><span style="color: maroon;">asp</span><span style="color: blue;">:</span><span style="color: maroon;">Content</span><span style="color: blue;">> <br /></span></div> <p>If we attempt to view this content page in design view, Visual Studio will produce the error message shown earlier. If we really want to use the designer with our content page, we can leave the MasterPageFile attribute empty, like in the following code:</p> <p></p> <div style="border: 1pt solid black; font-size: 8pt; font-family: monospace; background-color: rgb(211, 211, 189);"><%<span style="color: blue;">@</span><span style="color: black;"> </span><span style="color: maroon;">Page</span><span style="color: black;"> </span><span style="color: red;">Language</span><span style="color: blue;">="VB"</span><span style="color: black;"> </span><span style="color: red;">MasterPageFile</span><span style="color: blue;">=""</span><span style="color: black;"> %> <br /></span><span style="color: blue;"><</span><span style="color: maroon;">asp</span><span style="color: blue;">:</span><span style="color: maroon;">Content</span><span style="color: black;"> </span><span style="color: red;">ID</span><span style="color: blue;">="Content1"</span><span style="color: black;"> </span><span style="color: red;">ContentPlaceHolderID</span><span style="color: blue;">="NestedContent"</span><span style="color: black;"> </span><span style="color: red;">Runat</span><span style="color: blue;">="Server"> <br /></</span><span style="color: maroon;">asp</span><span style="color: blue;">:</span><span style="color: maroon;">Content</span><span style="color: blue;">></span> </div> <p>We can’t just drop the MasterPageFile attribute from the @ Page directive, because the designer will raise a different error (“<em><span style="color: rgb(255, 0, 102);">Content controls are allowed only in content page that references a master page</span></em>”). The empty attribute appears to trick the designer into allowing us into design mode. </p> <p>At runtime, however, the page will throw an exception because it doesn’t have a master file. We can avoid the exception by programmatically setting the MasterPageFile property at runtime. We know we will need to set the master page before or during the PreInit event. The following code reads the masterPageFile attribute from the <pages> section of web.config. By putting the code into a base class, we can cover all the content pages in an application. </p> <p></p> <div style="border: 1pt solid black; font-size: 8pt; font-family: monospace; background-color: rgb(211, 211, 189);"><span style="color: blue;">using</span><span style="color: black;"> System; <br /></span><span style="color: blue;">using</span><span style="color: black;"> System.Web.UI; <br /></span><span style="color: blue;">using</span><span style="color: black;"> System.Web.Configuration; <br /></span><span style="color: blue;">using</span><span style="color: black;"> System.Configuration; <br /> <br /></span><span style="color: blue;">public</span><span style="color: black;"> </span><span style="color: blue;">class</span><span style="color: black;"> </span><span style="color: teal;">BaseContentPage</span><span style="color: black;"> : </span><span style="color: teal;">Page <br /></span><span style="color: black;">{ <br /> </span><span style="color: blue;">protected</span><span style="color: black;"> </span><span style="color: blue;">override</span><span style="color: black;"> </span><span style="color: blue;">void</span><span style="color: black;"> OnPreInit(</span><span style="color: teal;">EventArgs</span><span style="color: black;"> e) <br /> { <br /> </span><span style="color: blue;">base</span><span style="color: black;">.OnPreInit(e); <br /> <br /> </span><span style="color: teal;">PagesSection</span><span style="color: black;"> pagesConfig = <br /> </span><span style="color: teal;">ConfigurationManager</span><span style="color: black;">.GetSection(</span><span style="color: maroon;">"system.web/pages"</span><span style="color: black;">) <br /> </span><span style="color: blue;">as</span><span style="color: black;"> </span><span style="color: teal;">PagesSection</span><span style="color: black;">; <br /> <br /> MasterPageFile = pagesConfig.MasterPageFile; <br /> } <br />}</span> </div> <h1>Sharing Master Pages</h1> <p>Many people want to create a single master page, or set of master pages to use across multiple applications. Unfortunately, there is no built-in capability to share master pages, and this article will only provide some advice. The ultimate goal is the ability to modify a master page once, and have the changes reflected in multiple applications with the least effort. </p> <p>The first alternative is to copy shared master page files into a single location on an IIS web server. Each application can then create a virtual directory as a subdirectory and point the virtual directory to the real directory of master pages. The applications can then set the MasterPageFile property of a page to the name of the virtual directory, plus the name of the master page file. When we drop an updated master page file into the real directory, the new master page will appear in all the applications immediately. </p> <p>A second approach is to use a version control system to share a set of master page files across multiple projects. Most source control / version control systems support some level of “share” functionality, where a file or folder can appear in more than one project. When a developer checks in an updated master page file, the other projects will see the change immediately (although this behavior is generally configurable). In production and test, each application would need to be redeployed for the update master page to appear. </p> <p>Finally, the VirtualPathProvider in ASP.NET 2.0 can serve files that do not exist on the file system. With the VirtualPathProvider, a set of master pages could live in database tables that all applications use. For an excellent article on the VirutalPathProvider, see “<a href="http://msdn.microsoft.com/library/default.asp?url=/library/en-us/dnaspp/html/vpp_vga.asp">Virtualizing Access to Content: Serving Your Web Site from a ZIP File</a>”. </p> <h1>Conclusions</h1> <p>The one point we should take away from this article is that we shouldn’t treat master pages as the “masters”, but as just another control inside the page. Many design and runtime problems become easier to solve with this method of thinking. We’ve seen how to handle events, how to handle interactions in both directions, and how to avoid problems with JavaScript and relative URLs. In all of these cases we can treat the master page as a user control inside the page, and have a solid solution. </p><p> <br /></p><p>by: </p><p>Muhammad Kalim</p><p>Software Competition Head at Procom.net [2009] <br /></p><p>Manager Business Development</p><p><a href="http://www.avaricesoft.com">AVARICESOFT.com</a> </p><p> <br /></p></span></span></blockquote> <br /><p></p></span></span> <br /> <div style='clear: both;'></div> </div> <div class='post-footer'> <div class='post-footer-line post-footer-line-1'><span class='post-author vcard'> Posted by <span class='fn'>Earn Free $ Dollars</span> </span> <span class='post-timestamp'> at <a class='timestamp-link' href='http://net-developments.blogspot.com/2009/04/aspnet-20-master-pages-tips-tricks-and.html' rel='bookmark' title='permanent link'><abbr class='published' title='2009-04-09T19:23:00-07:00'>7:23 PM</abbr></a> </span> <span class='post-comment-link'> <a class='comment-link' href='http://net-developments.blogspot.com/2009/04/aspnet-20-master-pages-tips-tricks-and.html#comment-form' onclick=''>919 comments</a> </span> <span class='post-icons'> <span class='item-control blog-admin pid-559636293'> <a href='https://www.blogger.com/post-edit.g?blogID=7712002313437592421&postID=1740383691731197631&from=pencil' title='Edit Post'> <img alt='' class='icon-action' height='18' src='https://resources.blogblog.com/img/icon18_edit_allbkg.gif' width='18'/> </a> </span> </span> </div> <div class='post-footer-line post-footer-line-2'><span class='post-labels'> </span> </div> <div class='post-footer-line post-footer-line-3'></div> </div> </div> </div> <div class='inline-ad'> <script type="text/javascript"><!-- google_ad_client="pub-1076682636289720"; google_ad_host="pub-1556223355139109"; google_ad_host_channel="00000"; google_ad_width=728; google_ad_height=90; google_ad_format="728x90_as"; google_ad_type="text_image"; google_color_border="FFF3DB"; google_color_bg="FFF3DB"; google_color_link="29303B"; google_color_url="473624"; google_color_text="1B0431"; //--></script> <script type="text/javascript" src="http://pagead2.googlesyndication.com/pagead/show_ads.js"> </script> </div> </div></div> </div> <div class='blog-pager' id='blog-pager'> <span id='blog-pager-newer-link'> <a class='blog-pager-newer-link' href='http://net-developments.blogspot.com/' id='Blog1_blog-pager-newer-link' title='Newer Posts'>Newer Posts</a> </span> <span id='blog-pager-older-link'> <a class='blog-pager-older-link' href='http://net-developments.blogspot.com/search?updated-max=2009-04-09T19:23:00-07:00&max-results=7' id='Blog1_blog-pager-older-link' title='Older Posts'>Older Posts</a> </span> <a class='home-link' href='http://net-developments.blogspot.com/'>Home</a> </div> <div class='clear'></div> <div class='blog-feeds'> <div class='feed-links'> Subscribe to: <a class='feed-link' href='http://net-developments.blogspot.com/feeds/posts/default' target='_blank' type='application/atom+xml'>Comments (Atom)</a> </div> </div> </div><div class='widget AdSense' data-version='1' id='AdSense2'> <div class='widget-content'> <script type="text/javascript"><!-- google_ad_client="pub-1076682636289720"; google_ad_host="pub-1556223355139109"; google_ad_host_channel="00000"; google_ad_width=728; google_ad_height=90; google_ad_format="728x90_as"; google_ad_type="text_image"; google_color_border="FFF3DB"; google_color_bg="FFF3DB"; google_color_link="29303B"; google_color_url="473624"; google_color_text="1B0431"; //--></script> <script type="text/javascript" src="http://pagead2.googlesyndication.com/pagead/show_ads.js"> </script> <div class='clear'></div> </div> </div></div> </div> <div id='sidebar-wrapper'> <div class='sidebar section' id='sidebar'><div class='widget AdSense' data-version='1' id='AdSense1'> <div class='widget-content'> <script type="text/javascript"><!-- google_ad_client="pub-1076682636289720"; google_ad_host="pub-1556223355139109"; google_ad_host_channel="00000"; google_ad_width=160; google_ad_height=600; google_ad_format="160x600_as"; google_ad_type="text_image"; google_color_border="FFF3DB"; google_color_bg="FFF3DB"; google_color_link="474B4E"; google_color_url="C4663B"; google_color_text="7B8186"; //--></script> <script type="text/javascript" src="http://pagead2.googlesyndication.com/pagead/show_ads.js"> </script> <div class='clear'></div> </div> </div><div class='widget BlogArchive' data-version='1' id='BlogArchive2'> <h2>Blog Archive</h2> <div class='widget-content'> <div id='ArchiveList'> <div id='BlogArchive2_ArchiveList'> <ul class='hierarchy'> <li class='archivedate expanded'> <a class='toggle' href='javascript:void(0)'> <span class='zippy toggle-open'> ▼ </span> </a> <a class='post-count-link' href='http://net-developments.blogspot.com/2009/'> 2009 </a> <span class='post-count' dir='ltr'>(16)</span> <ul class='hierarchy'> <li class='archivedate expanded'> <a class='toggle' href='javascript:void(0)'> <span class='zippy toggle-open'> ▼ </span> </a> <a class='post-count-link' href='http://net-developments.blogspot.com/2009/04/'> April </a> <span class='post-count' dir='ltr'>(1)</span> <ul class='posts'> <li><a href='http://net-developments.blogspot.com/2009/04/aspnet-20-master-pages-tips-tricks-and.html'>ASP.Net 2.0 - Master Pages: Tips, Tricks, and Traps</a></li> </ul> </li> </ul> <ul class='hierarchy'> <li class='archivedate collapsed'> <a class='toggle' href='javascript:void(0)'> <span class='zippy'> ► </span> </a> <a class='post-count-link' href='http://net-developments.blogspot.com/2009/03/'> March </a> <span class='post-count' dir='ltr'>(2)</span> </li> </ul> <ul class='hierarchy'> <li class='archivedate collapsed'> <a class='toggle' href='javascript:void(0)'> <span class='zippy'> ► </span> </a> <a class='post-count-link' href='http://net-developments.blogspot.com/2009/02/'> February </a> <span class='post-count' dir='ltr'>(7)</span> </li> </ul> <ul class='hierarchy'> <li class='archivedate collapsed'> <a class='toggle' href='javascript:void(0)'> <span class='zippy'> ► </span> </a> <a class='post-count-link' href='http://net-developments.blogspot.com/2009/01/'> January </a> <span class='post-count' dir='ltr'>(6)</span> </li> </ul> </li> </ul> </div> </div> <div class='clear'></div> </div> </div><div class='widget Followers' data-version='1' id='Followers2'> <h2 class='title'>Followers</h2> <div class='widget-content'> <div id='Followers2-wrapper'> <div style='margin-right:2px;'> <div><script type="text/javascript" src="https://apis.google.com/js/platform.js"></script> <div id="followers-iframe-container"></div> <script type="text/javascript"> window.followersIframe = null; function followersIframeOpen(url) { gapi.load("gapi.iframes", function() { if (gapi.iframes && gapi.iframes.getContext) { window.followersIframe = gapi.iframes.getContext().openChild({ url: url, where: document.getElementById("followers-iframe-container"), messageHandlersFilter: gapi.iframes.CROSS_ORIGIN_IFRAMES_FILTER, messageHandlers: { '_ready': function(obj) { window.followersIframe.getIframeEl().height = obj.height; }, 'reset': function() { window.followersIframe.close(); followersIframeOpen("https://www.blogger.com/followers/frame/7712002313437592421?colors\x3dCgt0cmFuc3BhcmVudBILdHJhbnNwYXJlbnQaByMzMzMzMzMiByMwMDAwMDAqByNmZmZmZmYyByMwMDAwMDA6ByMzMzMzMzNCByMwMDAwMDBKByMwMDAwMDBSByNGRkZGRkZaC3RyYW5zcGFyZW50\x26pageSize\x3d21\x26hl\x3den\x26origin\x3dhttp://net-developments.blogspot.com"); }, 'open': function(url) { window.followersIframe.close(); followersIframeOpen(url); } } }); } }); } followersIframeOpen("https://www.blogger.com/followers/frame/7712002313437592421?colors\x3dCgt0cmFuc3BhcmVudBILdHJhbnNwYXJlbnQaByMzMzMzMzMiByMwMDAwMDAqByNmZmZmZmYyByMwMDAwMDA6ByMzMzMzMzNCByMwMDAwMDBKByMwMDAwMDBSByNGRkZGRkZaC3RyYW5zcGFyZW50\x26pageSize\x3d21\x26hl\x3den\x26origin\x3dhttp://net-developments.blogspot.com"); </script></div> </div> </div> <div class='clear'></div> </div> </div></div> </div> <!-- spacer for skins that want sidebar and main to be the same height--> <div class='clear'> </div> </div> <!-- end content-wrapper --> <div id='footer-wrapper'> <div class='footer section' id='footer'><div class='widget Profile' data-version='1' id='Profile2'> <h2>About Me</h2> <div class='widget-content'> <dl class='profile-datablock'> <dt class='profile-data'> <a class='profile-name-link g-profile' href='https://www.blogger.com/profile/05822936061403535002' rel='author' style='background-image: url(//www.blogger.com/img/logo-16.png);'> Earn Free $ Dollars </a> </dt> </dl> <a class='profile-link' href='https://www.blogger.com/profile/05822936061403535002' rel='author'>View my complete profile</a> <div class='clear'></div> </div> </div></div> </div> </div></div> <!-- end outer-wrapper --> <script type="text/javascript" src="https://www.blogger.com/static/v1/widgets/1601900224-widgets.js"></script> <script type='text/javascript'> window['__wavt'] = 'AOuZoY5vXIqjF636iaprXDr1Bj3ihBVUbA:1763297940936';_WidgetManager._Init('//www.blogger.com/rearrange?blogID\x3d7712002313437592421','//net-developments.blogspot.com/2009/04/','7712002313437592421'); _WidgetManager._SetDataContext([{'name': 'blog', 'data': {'blogId': '7712002313437592421', 'title': 'ASP.NET , C#.net , VB.net', 'url': 'http://net-developments.blogspot.com/2009/04/', 'canonicalUrl': 'http://net-developments.blogspot.com/2009/04/', 'homepageUrl': 'http://net-developments.blogspot.com/', 'searchUrl': 'http://net-developments.blogspot.com/search', 'canonicalHomepageUrl': 'http://net-developments.blogspot.com/', 'blogspotFaviconUrl': 'http://net-developments.blogspot.com/favicon.ico', 'bloggerUrl': 'https://www.blogger.com', 'hasCustomDomain': false, 'httpsEnabled': true, 'enabledCommentProfileImages': true, 'gPlusViewType': 'FILTERED_POSTMOD', 'adultContent': false, 'analyticsAccountNumber': '', 'encoding': 'UTF-8', 'locale': 'en', 'localeUnderscoreDelimited': 'en', 'languageDirection': 'ltr', 'isPrivate': false, 'isMobile': false, 'isMobileRequest': false, 'mobileClass': '', 'isPrivateBlog': false, 'isDynamicViewsAvailable': true, 'feedLinks': '\x3clink rel\x3d\x22alternate\x22 type\x3d\x22application/atom+xml\x22 title\x3d\x22ASP.NET , C#.net , VB.net - Atom\x22 href\x3d\x22http://net-developments.blogspot.com/feeds/posts/default\x22 /\x3e\n\x3clink rel\x3d\x22alternate\x22 type\x3d\x22application/rss+xml\x22 title\x3d\x22ASP.NET , C#.net , VB.net - RSS\x22 href\x3d\x22http://net-developments.blogspot.com/feeds/posts/default?alt\x3drss\x22 /\x3e\n\x3clink rel\x3d\x22service.post\x22 type\x3d\x22application/atom+xml\x22 title\x3d\x22ASP.NET , C#.net , VB.net - Atom\x22 href\x3d\x22https://www.blogger.com/feeds/7712002313437592421/posts/default\x22 /\x3e\n', 'meTag': '', 'adsenseClientId': 'ca-pub-1076682636289720', 'adsenseHostId': 'ca-host-pub-1556223355139109', 'adsenseHasAds': true, 'adsenseAutoAds': false, 'boqCommentIframeForm': true, 'loginRedirectParam': '', 'view': '', 'dynamicViewsCommentsSrc': '//www.blogblog.com/dynamicviews/4224c15c4e7c9321/js/comments.js', 'dynamicViewsScriptSrc': '//www.blogblog.com/dynamicviews/b2db86565aaa500f', 'plusOneApiSrc': 'https://apis.google.com/js/platform.js', 'disableGComments': true, 'interstitialAccepted': false, 'sharing': {'platforms': [{'name': 'Get link', 'key': 'link', 'shareMessage': 'Get link', 'target': ''}, {'name': 'Facebook', 'key': 'facebook', 'shareMessage': 'Share to Facebook', 'target': 'facebook'}, {'name': 'BlogThis!', 'key': 'blogThis', 'shareMessage': 'BlogThis!', 'target': 'blog'}, {'name': 'X', 'key': 'twitter', 'shareMessage': 'Share to X', 'target': 'twitter'}, {'name': 'Pinterest', 'key': 'pinterest', 'shareMessage': 'Share to Pinterest', 'target': 'pinterest'}, {'name': 'Email', 'key': 'email', 'shareMessage': 'Email', 'target': 'email'}], 'disableGooglePlus': true, 'googlePlusShareButtonWidth': 0, 'googlePlusBootstrap': '\x3cscript type\x3d\x22text/javascript\x22\x3ewindow.___gcfg \x3d {\x27lang\x27: \x27en\x27};\x3c/script\x3e'}, 'hasCustomJumpLinkMessage': false, 'jumpLinkMessage': 'Read more', 'pageType': 'archive', 'pageName': 'April 2009', 'pageTitle': 'ASP.NET , C#.net , VB.net: April 2009'}}, {'name': 'features', 'data': {}}, {'name': 'messages', 'data': {'edit': 'Edit', 'linkCopiedToClipboard': 'Link copied to clipboard!', 'ok': 'Ok', 'postLink': 'Post Link'}}, {'name': 'template', 'data': {'isResponsive': false, 'isAlternateRendering': false, 'isCustom': false}}, {'name': 'view', 'data': {'classic': {'name': 'classic', 'url': '?view\x3dclassic'}, 'flipcard': {'name': 'flipcard', 'url': '?view\x3dflipcard'}, 'magazine': {'name': 'magazine', 'url': '?view\x3dmagazine'}, 'mosaic': {'name': 'mosaic', 'url': '?view\x3dmosaic'}, 'sidebar': {'name': 'sidebar', 'url': '?view\x3dsidebar'}, 'snapshot': {'name': 'snapshot', 'url': '?view\x3dsnapshot'}, 'timeslide': {'name': 'timeslide', 'url': '?view\x3dtimeslide'}, 'isMobile': false, 'title': 'ASP.NET , C#.net , VB.net', 'description': '', 'url': 'http://net-developments.blogspot.com/2009/04/', 'type': 'feed', 'isSingleItem': false, 'isMultipleItems': true, 'isError': false, 'isPage': false, 'isPost': false, 'isHomepage': false, 'isArchive': true, 'isLabelSearch': false, 'archive': {'year': 2009, 'month': 4, 'rangeMessage': 'Showing posts from April, 2009'}}}]); _WidgetManager._RegisterWidget('_NavbarView', new _WidgetInfo('Navbar1', 'navbar', document.getElementById('Navbar1'), {}, 'displayModeFull')); _WidgetManager._RegisterWidget('_HeaderView', new _WidgetInfo('Header1', 'header', document.getElementById('Header1'), {}, 'displayModeFull')); _WidgetManager._RegisterWidget('_BlogView', new _WidgetInfo('Blog1', 'main', document.getElementById('Blog1'), {'cmtInteractionsEnabled': false, 'lightboxEnabled': true, 'lightboxModuleUrl': 'https://www.blogger.com/static/v1/jsbin/3651071657-lbx.js', 'lightboxCssUrl': 'https://www.blogger.com/static/v1/v-css/828616780-lightbox_bundle.css'}, 'displayModeFull')); _WidgetManager._RegisterWidget('_AdSenseView', new _WidgetInfo('AdSense2', 'main', document.getElementById('AdSense2'), {}, 'displayModeFull')); _WidgetManager._RegisterWidget('_AdSenseView', new _WidgetInfo('AdSense1', 'sidebar', document.getElementById('AdSense1'), {}, 'displayModeFull')); _WidgetManager._RegisterWidget('_BlogArchiveView', new _WidgetInfo('BlogArchive2', 'sidebar', document.getElementById('BlogArchive2'), {'languageDirection': 'ltr', 'loadingMessage': 'Loading\x26hellip;'}, 'displayModeFull')); _WidgetManager._RegisterWidget('_FollowersView', new _WidgetInfo('Followers2', 'sidebar', document.getElementById('Followers2'), {}, 'displayModeFull')); _WidgetManager._RegisterWidget('_ProfileView', new _WidgetInfo('Profile2', 'footer', document.getElementById('Profile2'), {}, 'displayModeFull')); </script> </body> </html>